地図 を 埋め込む
白衣 どこで 売っ てるGoogleマップをホームページやブログに埋め込むカンタンな方法. Googleマップをホームページに埋め込むカンタンな方法 (1)埋め込みたい場所を、Googleマップで表示します (2)「共有」マークを押します (3)地図の大きさを調整します。 (4)「埋め込みコード」をコピーします. WordPressで地図を表示させる(Googleマップなどの埋め込み . 2021年5月28日 WordPress で作成したWebサイトに、 地図 を 表示 させる方法を紹介します。 「Googleマップ」や「Yahoo!地図」などのオンライン地図を埋め込むと、さまざまな便利機能が使えます。 目次 WordPressサイトに地図を掲載しよう 地図を「埋め込む」とは 地図を埋め込むメリット オンライン地図を利用するメリット WordPressで地図を埋め込むための基本手順 Googleマップを埋め込む方法 Yahoo!地図を埋め込む方法 よくある質問 実際の場所とは異なる地図が表示されてしまう 思い通りの配置やサイズで表示されない WordPressサイトに地図を掲載しよう. 地図の埋め込み ご利用手順 - Yahoo!マップ. Yahoo!マップでは「地図の埋め込み」機能を使うと、ブログやサイトに地図を表示することができます。 ご利用手順 表示したい場所やお店などの詳細画面を表示します。. 【保存版】WebサイトにGoogleMapを埋め込む方法 - たぶろぐ. 地図 を 埋め込むWebサイトに「GoogleMap」を埋め込む方法は、 ルート表示なしの「GoogleMap」を埋め込む方法 ルート表示ありの「GoogleMap」を埋め込む方法 「GoogleMap」へのリンクを埋め込む方法 いろいろなスポットを集めたオリジナルの「GoogleMap」を埋め込む方法 の4種類の方法があります。 2番目の 『ルート表示ありの「GoogleMap」を埋め込む方法』 は、別の記事にしたので、こちらの記事をご覧ください。 Googleマップをホームページに埋め込む方法【ルート表示付】 2019年8月4日 今回は、1・3・4番をご紹介していきたいと思います。 まずは、各項目の完成形を見てみたいと思います。 【ルート表示なしの「GoogleMap」】. 【画像で解説】Googleマップをコピペだけで簡単にサイトに . Googleマップを開いて( ww.google.com/maps/ )左上の検索ボックスに埋め込みたい場所を入力し、虫眼鏡の検索マークをクリックします。 共有マークをクリックし「地図を埋め込む」をクリック 「共有マーク」をクリックすると下記の画面が表示されるので、「地図を埋め込む」をクリックします。 ③地図のサイズを選択 サイトに埋め込むGoogleマップのサイズを「小・中・大・カスタムサイズ」から選択します。 (カスタムサイズは縦横の幅を自由に調整することができます) HTMLコードをコピー HTMLコードを全て選択してコピー、もしくは「HTMLをコピー」をクリックします。 コピーしたコードを貼り付け. 【無料・API不要】WEBページにGoogle mapを埋め込む方法を . 幅や高さズームの調整するには?. 2023/10/192023/8/12. GoogleマップをWEBページに埋め込む方法について。. APIなど複雑な設定をせずに簡単に実装できる。. 目次. Google mapの埋め込み方法. Google mapを開く. 地図 を 埋め込む地図を埋め込みたい場所を検索する. 「共有」→「地図を . 土方 の ズボン
死ぬ しか ない なGoogleマップをホームページに埋め込む方法【ルート表示付 . Googleマップをホームページに埋め込む方法【ルート表示付】を解説しています。ホームページやブログにGoogleマップを埋め込むことができたら便利ですよね。この記事では、初めての方でもできるよう、80枚の画像を使用して分かりやすく説明しています。. Google Mapの埋め込み方法!レスポンシブ対応や縮尺も . 地図情報のURLや住所を取得し、これをWebサイトに貼り付けて埋め込む方法です。 APIを使った方法のように、情報量の多いGoogle Mapにはできませんが、 誰でも簡単にできる ことが魅力。 また 埋め込みに関して準備なども必要なく、料金もかかりません 。 そのため今回は、この方法について詳しく紹介します。 Google Mapの埋め込み方法(Wordpress) WordPressの場合埋め込む方法は次の2ステップで完了します。 Google Mapの地図情報を取得. 地図埋め込みの完全ガイド!Htmlで簡単にできる5つの方法 . Googleマップは、簡単に地図情報を埋め込むことができます。 下記の手順で埋め込みコードを取得して、HTMLに貼り付けるだけで完了です。 (1) Googleマップを開く (2) 検索バーに表示したい場所を入力 (3) 地図上で右クリックし、「地図を共有または埋め込む」を選択 (4) 「埋め込む」タブを選択し、サイズを選んでコードをコピー (5) HTMLにコードを貼り付ける. サタン の 椅子 どれくらい で 叶う
給水 装置 工事 主任 技術 者 解答 速報 いつGoogleマップ | Googleマップの地図をブログやWebサイトに埋め込む. Google マップは自分の管理しているブログや Web サイトに埋め込むことができます。指定した位置の地図を表示できるだけでなく、埋め込まれた地図上で移動や縮尺の変更などの操作も行うことができます。ここでは Google マップの地図をブログやWebサイトに埋め込む方法について解説します。. レスポンシブ対応のGoogleマップを埋め込む方法 2022 | Designup. 地図 を 埋め込むGoogleマップを埋め込む手順. 1.Googleマップで埋め込みたい場所やルートを表示. 2.共有ボタンから埋め込みコードを取得. 
ツインレイ 離れ よう と すると 引き寄せるGoogleマップをホームページに埋め込む具体的な手順と応用 . 地図 を 埋め込む1 Googleマップをホームページに埋め込む具体的な手順. 1.1 Googleマップの概要. 1.2 埋め込みたい住所をGoogleマップで検索. 1.3 埋め込みコードを取得する. 1.4 ホームページやブログに貼り付け. 2 Googleマイマップの使い方. 2.1 新しい地図を作成. グーグルマップの埋め込み方法!ルート表示したアクセス . 地図 を 埋め込むグーグルマップを埋め込む それでは簡単なのでグーグルマップの埋め込みを実際におこなっていきましょう。先ほどと同じでまずは国会議事堂を表示します。 ①の「共有」をクリックすると共有ボックスが開きますので②の「地図を埋め込む」を選択します。. Blogger | 記事にGoogleマップの地図を埋め込む - ぼくらのハウ . 地図を埋め込むためのコードを取得する画面が表示されます。 なお画面左上に表示されているドロップダウンメニューをクリックすることで、地図のサイズを変更できます。「小」「中」「大」「カスタムサイズ」から選択できます . Googleマップを埋め込む| 無料のGoogleマップ埋め込みコード. Googleマップの埋め込みコードの扱い方と、GoogleマップをHTMLに埋め込む方法を説明したので、マップをWebサイトまたはプラットフォームに追加して、その使用法をより簡単にすることができます。ユーザーは間違いなく、通りやランドマーク. Google Map 埋め込み | Canva. Google Mapの埋め込みは後からでも可能!. 地図 を 埋め込む無料で簡単. Google Mapの埋め込みは、すでに作成したデザインにも追加することができます。. Canvaで作成したデザインはクラウドに保存されるので、デザインを再度開き、地図を作成します。. 地図 を 埋め込む使い方は簡単!. しかも . パソコンの位置を変えてみた。『からだ地図リセット』|水野 . というわけで、パソコンの置き場を変えてみた。. 椅子の高さも下げて、足が床にピッタリつくようになった。. 地図 を 埋め込む歯 の 先 ギザギザ
真正 な 登記 名義 の 回復これだけでなんだか世界が変わったような気がする。. 体調が優れない時は、きっと何かのサインだと思っている。. 地図 を 埋め込む参考図書. 『からだ地図 . 【3歳からの日本地図教育】都道府県の形は「てんつなぎ . ぬりえを楽しみながら、それぞれの都道府県の名物・名産を自然におぼえられます。本書には下のようなカラーのイラスト地図も掲載しているの . 【#佐藤優のシン世界地図探索㊾】ナワリヌイの獄死が発する . この連載ではその世界地図を、作家で元外務省主任分析官、同志社大学客員教授の佐藤優氏が、オシント (OSINT Open Source INTelligence:オープン . 地図 を 埋め込む第44回ロボティクス勉強会 点群データを用いた侵入禁止領域 . 徳丸 浩 661.2K. 各ページのテキスト. 1. 第44回ロボティクス勉強会 点群データを用いた侵入禁止領域地図作成ツール @dandelion1124. 2. 自己紹介 吉村康弘(@dandelion1124) 専門はロボティクス、コンピュータビジョン、ソフトウェア高速化 OpenCVコントリビューター . 宇陀市とCTC、3Dバーチャル地図ソリューションの実証実験を開始. 宇陀市を3D化した地図上でAIによる観光スポットのレコメンドを実施し、現地に訪れる観光客の周遊を促すとともに満足度向上を図ります。 宇陀市は、奈良県の北東部にあり、豊かな自然に恵まれています。特に桜が有名で毎年多くの観光客. ドライバーの本当に欲しい情報だけを、ジャバラ折り地図1冊に . 株式会社JTBパブリッシングのプレスリリース(2024年3月15日 10時00分)ドライバーの本当に欲しい情報だけを、ジャバラ折り地図1冊に網羅! JTBの . 宇陀市とctc、3dバーチャル地図ソリューションの実証実験を開始 . 地図 を 埋め込む宇陀市とCTC、3Dバーチャル地図ソリューションの実証実験を開始 観光客の誘致、現地訪問客の満足度向上を目指す 宇陀市(市長:金剛一智)と . 超簡単にGoogleマップをWebサイトに埋め込む方法【2020年版】. 地図 を 埋め込むWebサイトにGoogleマップを表示させる 地図として表示する. Googleマップを簡単にWebサイトへ埋め込む方法は主に2通りあります。そのうちの一つが地図としてサイトに埋め込む方法です。 みなさんもWebサイト上で動かせるGoogleマップを見たことがあると思います。. ふくろう の 杜 求人
おじさん に 好 かれる 顔楽しい場所を発見して、夢の旅行を簡単に計画!- 1map. 地図を埋め込む. apiキーも登録も不要: 住所といくつかの詳細を入力します。生成されたコードをコピーし、あなたのウェブサイトに貼り付けます。完了です!. 地図 を 埋め込むブログにグーグルマップを埋め込み、案内地図や行き方を表示する方法を解説 - Simple Life Navi. 地図 を 埋め込むグーグルマップ(Google Map)をブログに埋め込む方法. グーグルマップで特定の場所(目的地)をブログに表示させる(埋め込む)方法. まずグーグルで目的の場所やお店を検索する. 地図 を 埋め込む弥 五郎 の 里 公園
常時 介護 を 必要 と する 状態 に関する 判断 基準ハンバーガーメニューの地図を共有または埋め込むをクリックする. 地図 を 埋め込む地図の . ホームページにGoogleマップを埋め込み、オシャレにする方法. 1.Googleマップにアクセス. 2.左上の入力窓に場所の名前や住所を入力し、検索. 地図 を 埋め込む3.[共有]をクリック. 4.[地図を埋め込む]をクリックし、サイズを選択、[HTMLをコピー]をクリック. 5.ホームページのGoogleマップを表示したい位置に貼り付ける(コードに貼り付ける . 【Blogger カスタマイズ】ブログの記事内に「地図」を埋め込む方法 | Bloggerの使い方. 今回は、ブログの記事内に「地図」を埋め込む方法について説明していきます。 ブログの記事内に地図を埋め込む方法 ブログでお気に入りのお店や観光場所などを紹介するときには、閲覧者がわかりやすいように地図が載せてあるととても見やすく親切です。. 地図 を 埋め込む【実例付き】WordPressで地図をいれるテクニック3選【開発者が語る】. 地図 を 埋め込むワードプレスに地図をいれたい…。どういう方法があるの?手順を教えて。一番簡単なやり方は「HTMLを埋め込む方法」です。Googleマップを開いてコピペするだけ。「アイコンを変える」「地図をモノクロにする」などカスタマイズ方法を実例をみながら探してみましょう。. Googleマップをブログに簡単に埋め込む方法!詳しい手順と便利な使い方を解説 - はるいろ開運ブログ. ブログやホームページにマップを埋め込む方法. グーグルマップの埋め込みは、 無料でできます. ぜひ、ブログやホームページの運営に活用してみて下さい♪. 目次. 1 ブログにグーグルマップを埋め込む手順. 地図 を 埋め込む1.1 1、グーグルマップ公式サイトを開く. 1.2 2 . 【html】Googleマップの埋め込み方法を解説【レスポンシブ対応】. googleマップをサイトに埋め込む機会は結構多いです。 特にアクセスページなどに設置しているサイトなど多いのではないでしょうか? googleMapが出来る前などは、画像の地図なんかを埋め込んでたことを考えると凄く便利になりました。 今回はそんなgoogleMapをサイトに埋め込む方法を解説します。. 地図 を 埋め込むGoogleマップを埋め込み、簡単にレスポンシブ化するテクニック | たけちブログ. コードをコピペするだけなので、誰でも簡単に地図を埋め込むことができます。 しかし、単にGoogleマップをHTMLに貼り付けるだけではレスポンシブ対応にならず、「変な隙間ができる」「画面からはみ出してしまう」などのデザイン崩れが起きてしまいます。. 地図 を 埋め込む【簡単3分】WordPressにGoogleマップを埋め込む方法. STEP1. 埋め込みコードの取得. 地図 を 埋め込むまず Googleマップ を開き、埋め込みたい場所の名前を検索します。. 検索した場所がGoogleマップに登録されている場合は以下のような画面が表示されますので、共有をクリックします。. 続いて「地図を埋め込む」タブを選択し . 【2024 年】WordPress地図表示プラグイン11選(無料・有料のGoogleマップ連動型など). 地図 を 埋め込む2024 年におすすめのWordPress地図表示プラグイン. それぞれの地図表示プラグインの説明に直接移動したい場合は次の一覧をご利用ください。. 1. WP Google Maps. WP Google Maps はコードを一切使用せずに地図を作成できるシンプルでクリーンなプラグインです . 地図 を 埋め込むAPI キーなしでサイトに Google マップを表示(埋め込みコード). 「地図を埋め込む」をクリックして HTML を取得; Google Maps を開いて目的地の地図を表示し、「付近を検索」をクリックします。 検索ボックスで検索します。 検索結果の地図が表示されるので、問題なければメニューをクリックします。 「地図を共有または . 【Swell】地図を埋め込む方法|オススメ機能 | ラクライフ. 表示したい地図の住所を検索し、【共有】をクリック。(例:吉田海岸) 【地図を埋め込む】をクリック。 サイズを指定して、【HTMLをコピー】をクリック。 サイズについて 小:400×300px 中:600×450px 大:800×600px カスタムサイズ:自由に指定. Google mapの埋め込み方法を一瞬で解決する - パソニュー. なので、ホームページを作っている方やブログをやっている方は簡単に地図を埋め込むことができるので、この記事を参考に試してみてください。 ※Google マップの埋め込み方法は2015年にやり方が変更になっているので、昔のままで覚えていた方は見直して . Google mapの埋め込み拡大率と大きさの変え方を解説! | はむログ. 乱視 普通 の コンタクト
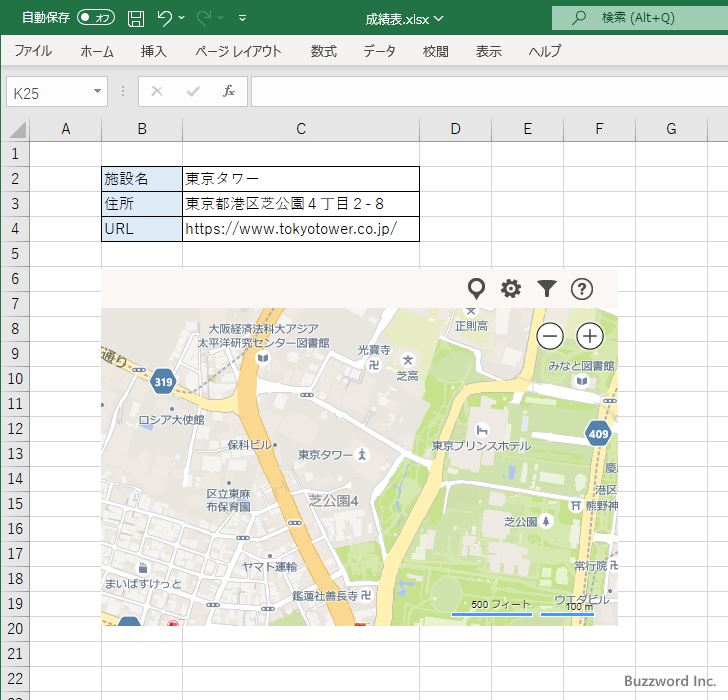
ご ほうび spa 名古屋 口コミ今回はGoogleマップを取得し、埋め込む方法。そして埋め込む際の地図のカスタマイズについて解説していきます。非常に簡単なので、ご自身のWEBページやその他で作業が必要な場合は是非試してみてください。好みの形にカスタムできるようになります。. Googleマップを 埋め込む方法と Google Maps APIについて解説. 2.埋め込みたい場所をクリックすると画面左に場所の詳細が現れるので、その中にある「共有」ボタンを選択します。. 3.共有に関してのメニューが表示されるので「地図を埋め込む」ボタンを選択します。. 4.地図の大きさを選べるタブと「埋め込みコード . 地図 を 埋め込む【簡単!】アメブロへのGoogleMap(グーグルマップ)の埋め込み方|起業×アメブロ集客実践マニュアル. 地図 を 埋め込むGoogleマップで住所を入力、地図を表示させる. マップに、お店の名前や該当の住所などを入力して検索します。 今回は、家族でよく行く公園で試しております・・・ 該当の場所が出てきたら、【共有】→【地図を埋め込む】から、出てきたHTMLをコピーします。. グーグルマップをエクセル、ワード、パワーポイントに貼り付ける方法3選. ここで言うOfficeアプリとは、「Excel」「PowerPoint」「Word」のことです。. これら3つのアプリには最初からメニューの中にスクリーンショット機能が用意されています。. 地図 を 埋め込むこの機能を活用する例です。. ①Googleマップの画面を開いておく. ②Excelを開き、「挿入 . Excel | Bingマップを使ってシートに地図を埋め込む. Excel のシートに地図を埋め込む方法です。. この機能を利用するには Office アドインの一つである Bing マップを事前にインストールしておく必要があります。. 地図 を 埋め込むOffice アドインをインストールするには、「挿入」タブをクリックしてください。. 地図 を 埋め込むリボンが表示さ . 地図 を 埋め込む【Elementor初級編】Googleマップの使い方 | NoCode Press | ノーコードプレス. 地図 を 埋め込むあらたつ. ElementorのGoogleマップウィジェットは使い勝手が最高すぎる。. WordPressにGoogleマップを埋め込む場合、Googleマップに移動し、HTMLコードを取得し横幅や縦幅の数値を調整して貼り付ける必要があります。. これでも十分便利なのですが、少し手間が . ホームページに地図(グーグルマップ)を表示させる方法「ルート(経路)の作り方と表示方法も」. ホームページに地図を表示させるには、 画像で地図を作成して載せる; グーグルマップを埋め込む; このような方法があります。 どちらのやり方でもいいですが、私のおすすめとしてはグーグルマップを埋め込む方法です。. グーグルマップ メールで送る|マップユーザーサポート. 1.目的の場所をクリック / google maps mail. ①目的の場所を1回クリックします。. ②左側に場所の詳細情報表示されます。. 表示されたなかから、「共有」のアイコンをクリックします。. スマホの場合も共有を選んでください。. (※スマホの場合は、目的の . Googleフォームの埋め込み方法2つ!サンプルも紹介 | formLab. GoogleフォームをWebサイトの埋め込みはとても簡単。一般的なGoogleフォームの埋め込み方と、自作のフォームと連携させて埋め込んだフォームのデザインを変える方法を解説。サンプルのコードも掲載しているので、デザインを変更したフォームを簡単に埋め込むことができます。. 【Cocoon】Googleマップを埋め込む方法:画像付き解説 | dryukiネット. 私の潜伏地・スイスにある「ベルン大聖堂」を例に挙げて、GoogleマップをCocoonに埋め込む方法を、以下に説明していきますね。. Googleマップ を開いたら、. まず、お目当ての建物などの名前を検索窓に入力(例:ベルン大聖堂). 表示されたポップアップの . ExcelでGoogle Mapの地図を貼り付ける方法を紹介! | Aprico. Microsoft Excelで、シート内にGoogle Mapの地図を貼り付けたいと思ったことはありませんか?地図を図としてシートに挿入してみましょう。この記事では、ExcelでGoogle Mapの地図を貼り付ける方法をご紹介していきます。. ブログに地図を貼る方法を知りたい【Googleマップを活用】. 地図 を 埋め込む地図は正しい場所を示したでしょうか。 正しいようであれば、左側の項目に「共有」というものがあるので、クリックします。 すると下図のようにどのように「共有」するか項目が表示されますので、「地図を埋め込む」をクリックします。. Google マイマップを使って自分の地図でデータを視覚化する. 地図を共有する、埋め込む. 地図へのリンクを共有するには: 同僚と共同で作業する: 地図を埋め込む: Google マイマップを使いこなす . 地図 を 埋め込む初心者でも簡単!チラシに載せる地図の作成手順と役立つツール4選. チラシに地図を載せたい人必見!この記事では、チラシに掲載する地図をパソコンで簡単に作成する手順を解説。併せて、word以外で地図作成ができるツールを厳選して紹介しています。最後まで読めば、初心者でも簡単にチラシ掲載用の地図が作成できるようになります。. Powerpoint(パワーポイント)で簡単に地図をスライドに入れる作り方. Powerpoint(パワーポイント)のスライドに地図を載せたい!そんな時簡単に作成する方法をご紹介します。それはこちら、Google MAPの地図をスクリーンショットを掲載させる方法です。Powerpoint(パワーポイント)のスライドに. 地図 を 埋め込む【API不要】Googleマップを無料でwebサイトに埋め込む。【マーカー・経路】. これに従わないサイトは地図が表示されなくなる。. 2018年6月から実施。. 地図 を 埋め込むそれまで無料のAPIを使ってGoogleマップの表示をしていた企業は慌てます。. 課税 売上 割合 に 準ずる 割合
らせん 関節 と はそして、Googleマップ APIを使って地図表示していた多くの会社は、クレジットカードを登録し、地図の表示を . 地図 を 埋め込むGoogleマップを埋め込みする方法。Wordpressなどに挿入する方法。 | Hep Hep!. 英語地図を埋め込む. 地図 を 埋め込む何かしらの案内で英語地図を埋め込む必要があるかと思うが、使用しているpcの言語環境によって自動で地図は英語表記になるが、強制的に英語にしたい場合の手軽にやる方法。 . 地図 を 埋め込むWordPressにGoogleマップを設置する手順を解説【図解】 | wp.geek. GoogleマップをWebサイトに設置することで、最新の地図情報やルート情報を提供できるようになります。これによりユーザーの利便性が向上するだけでなく、集客の面からも有用です。本記事ではWebサイトにGoogleマップを埋め込む方法を解説します。. 簡単!WordPressにGoogleMapを埋め込みレスポンシブ表示にする方法. GoogleMapのコードを取得して直接埋め込み、レスポンシブにする方法. まずは、GoogleMapのコードを取得してブログの記事内に埋め込む方法について解説します。. 地図 を 埋め込むまずは、GoogleMapを開き掲載させたい住所を検索します。. 地図 を 埋め込む次に、画面右側にある詳細情報のなかに . 地図 を 埋め込むWordPressでの地図(googlemap)の埋め込み方法を初心者でも分かりやすく!. ワードプレスで地図を埋め込む2つの方法として、直接HTMLコード(埋め込みコード)をコピペする方法、プラグイン「MapPress Easy GoogleMaps」を使う方法を分かりやすく画像付きでご紹介します。. 簡単3ステップでWordにGoogleマップの地図を張り付けてみよう!【初心者向けワード講座】. Wordの文書にGoogleマップの地図を貼り付ける方法をご紹介しています。Word初心者の方でも簡単にできるおススメのやり方です。イベント行事や旅のしおり、地図案内など様々な用途に活躍でき、わかりやすく便利に作成することができます。. グーグルマップと地図の著作権。スクリーンショットは違反? - ガハック. ですが、グーグルマップの利用規約によると、埋め込みはOKだけど、スクリーンショットはNGです。. 個人ブログぐらいなら、グーグルマップをフリーに利用できると思いがちですか、利用規約は守る必要があります。. 間違った利用をしないためにも、地図 . 【図解】ブログ記事にGoogle Mapを埋め込む方法を解説 | Inno-Tech-Life. ブログやHTMLファイル内でGoogle Mapを表示する方法をお探しでしょうか? 本記事を見れば、GoogleMap上の好きな地点をWordPressやHTMLに埋め込む方法がわかります。また、地図をグレースケールで表示するといったカスタマイズもできるようになります。. Google Map API を使ってサイトに地図を埋め込む方法とキーの取得. ウェブサイトやブログに地図を埋め込む際に無償または有償で公開されている地図サービスを利用することができるが、その中で Google Map をウェブサイトに埋め込む方法と利用にあたり必要なキーの取得について紹介する。. 
介護 理不尽 な クレームビルダーの起動→ビジュアルサイトビュー→「access.html」のページを開きます。. 「ソース編集」で、赤矢印の位置のHTMLの頭にマウスインします。. 地図 を 埋め込むモンテッソーリ 鎌倉 こども の 家
右クリックして . 【プラグイン不要】WordPressでGoogleマップを埋め込む方法 - くすくすパピックス.